3 CONFIGURACIONES IMPORTANTES DEL DISEÑO DEL BLOG.
1. Cambiar la cabecera del blog paso a paso:
1.Haz una captura de pantalla para saber el ancho de tu blog y poder ajustar el tamaño de la cabecera.
2. Abre la imagen de la captura en un editor de imagenes (photoshop, gimp, fireworks, paint…) y recorta el espacio donde va a ir la cabecera, el tamaño del recorte te dará el ancho de la imagen que tiene que tener tu cabecera
3.Una vez creada la imagen de la cabecera ahora tienes que subirla a blogger para ello tienes que entrar a blog y en abrir el desplegable de las opciones del blog para ir a plantilla.
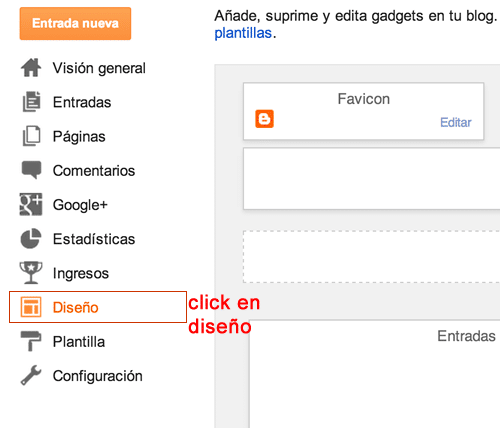
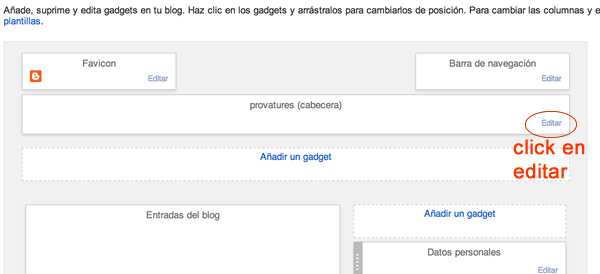
4. Ahora tienes que hacer click en diseño. A la derecha te saldrán unos recuadros pincha en editar en el recuadro que pone (cabecera).
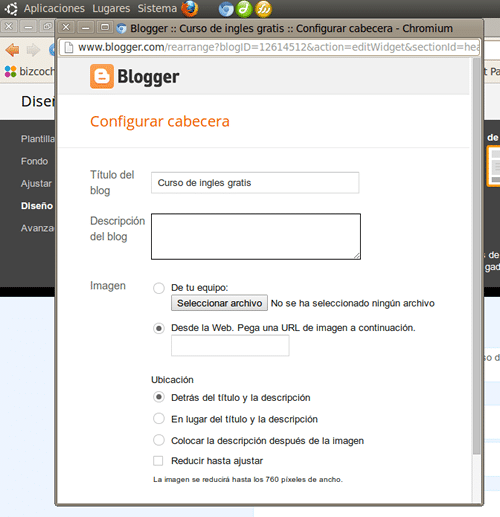
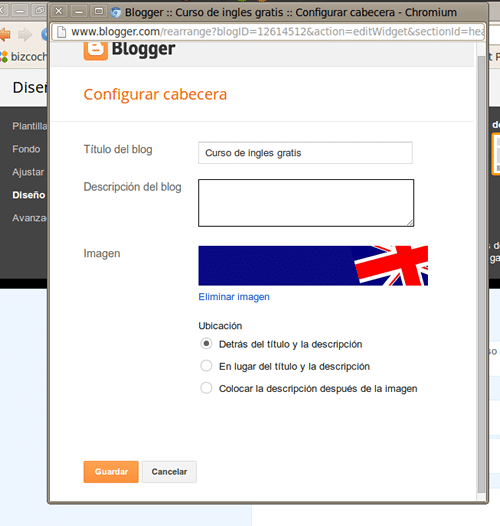
5. Si no tienes ninguna imagen te saldrá un cuadro de diálogo como el de abajo, este cuadro de diálogo sirve para poner el título del blog, el título lo puedes poner como texto o integrado en la cabecera como parte de la imagen, la siguiente casilla es imagen, si el blog ya tiene asociada una cabera te saldrá la imagen en pequeño, antes de subir la nueva tienes que eliminar la que tienes, debajo de la imagen te saldrá la opción para hacerlo.
Si tu blog todavía no tiene cabecera tienes que subir la imagen y puedes hacerlo directamente desde tu ordenador, dale a seleccionar archivo y busca la imagen en tu ordenador para subirla a blogger, cuando la hayas subido te saldrá la imagen en pequeñito.
Lo siguiente es decirle la ubicación si el título lo tienes puesto con texto tienes que elegir la opción detrás del título y la descripción.
Si has puesto el título de tu blog como parte de la imagen tienes que elegir la opción en lugar del título y la descripción. En mi caso he puesto el título con texto así que selecciono la opción detrás del título y la descripción. Para terminar antes de guardar puedes darle a reducir hasta ajustar para que la imagen que subas se ajuste al tamaño que tienes definido en la cabecera (esto sólo sirve cuando la imagen es más ancha que el tamaño que tienes definido) ahora le damos a guardar y listo ya sólo queda comprobar cómo ha quedado.
2. Insertar Gadgets o elementos en la barra lateral, como calendario, buscador google, barra videos, archivo del blog.
1. Debes acceder a Diseño de tu Pagina, aqui debes seleccionar Añadir un gadget :
2. Ahora, te aparece una ventana con varios prediseños de Gadgets y Widgets que puedes subir, dale a HTML/Javascript :
Añadimos el Gadget CALENDAR...
Seleccionar : Mas gadgets
Escribir en el cuadro de busqueda : Calendar
Seleccionar el gadget a su gusto.
Seleccionar : Lo basico
Seleccionar el gadget :
Cuadro de busqueda de google
Barra de video (youtube)
.
Seleccionar : Lo basico
Seleccionar el gadget :
Archivo del Blog
Cabecera de pagina
3. Configurar pie de pagina del Blog.
MODIFICAR EL PIE DE ENTRADA DEL BLOG BLOGGER
¿Te gustaría quitar el "Publicado por" o cambiarlo por otra frase?
¿No te interesa que salga la fecha de publicación de las entradas?
¿No te gusta que salgan las etiquetas?
Opciones del pie de página que es pueden insetar:
✔ Cambiar formato de Fecha
✔ Cambiar el texto en "Publicado por"
✔ Cambiar el texto "en" y formato de hora
✔ Cambiar el texto en x "comentarios"
✔ Mostrar u ocultar las etiquetas
✔ Mostrar u ocultar "edición rápida" (hará que no se muestre el icono del lápiz)
✔ Mostrar u ocultar botones para compartir
✔ Mostrar u ocultar anuncios

















0 comentarios:
Publicar un comentario